Главная » 2012 Сентябрь 5 » Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать-3
19:31 Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать-3 | |
№11 Работоспособность при выключенном JavaScript JS может быть выключен согласно корпоративных требований безопастности. А в Opera Mini он работает только методом перезагрузки страницы. JS может быть выключен согласно корпоративных требований безопастности. А в Opera Mini он работает только методом перезагрузки страницы. Но самое главное — сайт должен сохранять нормальный вид, пока он грузится на медленном 3G и js-скрипты ещё не выполнились! Весь критически важный функционал сайта должен быть доступен без JS. Дополнительные фишки (например ссылки на увеличение шрифта или распечатку) – при выключенном JS не должны отображаться. Если нехочется/нет возможности реализовывать функционал без JS, нужно хотя-бы выводить уведомление о необходимости его включить (реализовывается через <noscript>).Проверяется в FF через плагин  Web Developer→Disable→Disable JavaScript→All JavaScript. Web Developer→Disable→Disable JavaScript→All JavaScript.№12 Работоспособность при выключенном Flash В идеале весь критически важный функционал сайта был доступен без Flash. В реальной жизни нужно: В идеале весь критически важный функционал сайта был доступен без Flash. В реальной жизни нужно:
Flash не работает на iOS-девайсах. Flash плохо индексируется поисковиками. Проверяется в FF отключением flash-плагина: Tools→Add-ons→Plugins→Shockwave Flash→disable. №13 Отсутствие багов при увеличенном шрифте Проверяется в FF: Проверяется в FF:
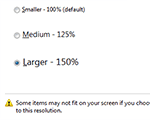
Про приведение внешнего вида сайта на 120dpi к 96 читайте в моей статье «120 dpi и шрифты в em». Для проектов, где это оговорено, проверяется:
№15 Важные мелочи:
Где же 14? Пропущено, правильно, тест на внимание, не спи, чья-то рука в твоём кармане, йо! И последнее, но самое важное тем не менее – на "WTF?” манагера — имей своё мнение :) Доклад по мотивам статьи: | |
|
| |
| Всего комментариев: 0 | |